Этот пост вынашивался и готовился уже очень давно. Изначально он должен был выйти как продолжение цикла статей "Создание фан-сайта" (раз и два). Что же тогда эта статья делает в блоге Fable 3? Ответ прост: в случае с дизайном без совершенно конкретного примера чёрта с два что-то объяснишь. Не бывает сферического дизайна в вакууме. Поэтому, когда некоторое время назад было решено делать перезапуск одного из наших фан-сайтов, посвящённых серии игр Fable, я решил, что вот он тот самый пример, с помощью которого я буду "делиться премудростями".
На самом деле, я, конечно, не ставил своей задачей раскрыть великую тайну мироздания или же с помощью одной статьи научить создавать уникальный дизайн для вашего фан-сайта. Тема дизайна огромна и многогранна, чтобы один дизайнер мог её полностью раскрыть на примере всего одной работы... Ещё хочу сразу оговориться, это не урок работы с фотошопом. Их хватает и без меня, . Как автор я предполагаю, что вы уже знакомы с азами функционала фотошопа, а значит пошаговых инструкций "нажмите сюда", "перейдите туда" не ждите. Это не урок по фотошопу, это мастер-класс по созданию дизайна. Я расскажу о том, как работаю я, подскажу некоторые уловки и секреты, которые вовсе не секреты, но почему-то о них часто забывают. Приступим :)
Готовим мольберт и холст
В нашем случае мольбертом будет, как вы уже могли догадаться, Photoshop CS4, а холстом наш исходный, пока ещё пустой новый файл. Помимо "фотожабы" есть ещё и другие программы, например Gimp. Некоторые умудряются работать в Corel Draw. Но так или иначе лучше фотошопа человечество пока что программу для веб-дизайна не придумало. Это основной инструмент веб-дизайнера. Тот же Corel Draw или Adobe Illustrator могут использоваться для создания отдельных элементов вашего дизайна, но "собирать" макет удобнее всего в фотошопе.
С "мольбертом" разобрались, пришло время холста. Здесь стоит вспомнить о разрешениях экрана. Лет пять назад везде и всюду царствовало разрешение 1024х768, а 1280х960 только начинало захватывать умы людей. Пару лет назад 1680х1050 и 1600х1200 считались большим разрешением. Сегодня же мониторы с дефолтным Full HD становятся всё больше нормой дня, т.е. ориентироваться в качестве максимального разрешения нам стоит на 1920х1080. Тем не менее 1024х768 не торопится уходить окончательно на пенсию, а значит это наша нижняя планка. На самом деле принципиальна в больше степени именно ширина, т.к. по высоте наш сайт будет длинным-предлинным, как и 90% всех сайтов в сети.
Раньше было модно делать "тянущиеся" сайты. Т.е. отдельные элементы дизайна состояли из повторяющихся элементов, за счёт чего сайт растягивался в ширину под разрешение пользователя. Но с приходом Full HD такой метод подгонки сайта под разрешение пользователя стал неэстетичным. Человеческий глаз устроен так, что информация, расположенная на расстоянии вытянутой руки воспринимается хорошо с ширины примерно равной листу А4. Всё что шире - уже не в фокусе. Поэтому контентную часть в последнее время принято делать узкой, а оставшееся слева и справа пространство заполняется каким-то фоновым декором. Так и овцы сыты, и волки целы :) И так, контентная часть у нас будет равнятся 1000 пикселей (не забывайте, что в браузере справа есть строка скролла, которая "съедает" эти самые 24 пикселя из 1024). Соответственно наша область под "поля" с фоновыми красотами будет (1920-1000)/2=460 пикселей слева и справа. Чтобы не выскочить ненароком за эту область я использую направляющие. В режиме включённых линеек я просто провожу курсором и "протаскиваю" направляющие на нужные места. Можно также обозначить сразу центр нашего холста. Я ещё примерно отметил по высоте то место, которое я отвожу под шапку сайта, в будущем она будет двигаться, но "зарубку" я себе сделал. Всё, предварительная работа завершена. Переходим к подготовительной :)
Предварительная подготовка завершена
Черпаем вдохновение
Эта стадия самая простая и сложная одновременно. Вам предстоит набрать материал, из которого мы и будем ваять наш дизайн. Если вы профессиональный художник, вы, конечно, можете самостоятельно нарисовать себе все необходимые арты и элементы интерфейса или поручить это своей команде... С другой стороны, в таком случае, что вы, Артемий Татьяныч Андреевич, забыли в этой статье? :) Это статья для начинающих. Нам потребуются тематические арты и элементы для нашего интерфейса или по крайней мере то, из чего эти элементы мы сможем сделать. Скорее всего, что с первого раза вы не наберёте всего необходимого для своей работы, а значит к поиску артов и вдохновения придётся возвращаться ещё не раз. Искать я обычно начинаю с официального сайта, затем передвигаюсь на крупные фан-сайты, если таковые имеются. А после этого переключаюсь на поиск картинок Гуглом и Яндексом. При чём именно обеими поисковыми системами, т.к. результаты выдачи сильно отличаются. Там где сфейлит один, другой найдёт тонны материала. Хорошо, если арта много, есть большие скриншоты интерфейса игры, разработчик выпускает много обоев... но чаще всего вам хоть чего-то, но будет не хватать.
В результате моих поисков было найдено немало арта по Fable и не только, по разным частям игры. Но вот по третьей части красивых артов кот наплакал. Но вы собирайте всё: обои, концепты, скриншоты... Никогда не знаешь, что тебе пригодится. Полной подборкой найденного материала я не буду вас утомлять. В спойлере вы найдёте те элементы, которые в итоге легли в основу дизайна.
Эта рамка в итоге была разобрана на целую кучу отдельных элементов интерфейса
Начинаем работу
Вот теперь можно приниматься за работу. Подскажу сразу маленькую хитрость, я регулярно сохраняю результаты работы под новым именем соблюдая историю версий. По умолчанию первый результат это версия 0_1, далее идут 0_2, 0_3 и т.д. Версия 1_0 наступает тогда, когда вы считаете, что сделали всё, что хотели и можно начинать показывать работу рецензентам/друзьям/заказчикам. Скорее всего, что дизайн потребует правок. Тогда появятся версии 1_1, 1_2 и т.п. Это удобно, чтобы отслеживать свой собственный прогресс, а ещё для того, чтобы в случае необходимости была возможность вернуться к идеям из более старой версии или дёрнуть оттуда какой-то элемент, который в текущей версии вы удалили или изменили до неузнаваемости.
И ещё один совет, в фотошопе все ваши элементы хранятся на отдельных слоях. Не ленитесь сразу давать им осмысленные имена, а слои какого-то отдельного элемента группировать с помощью функции ctrl+b. Когда в вашем файле накапливается свыше 100 слоёв, разобраться без подписей и группировки становится крайне тяжело.
Но хватит болтовни, пора взглянуть на первый результат. Хотя это даже не первый, это почти нулевой:
На этом этапе примерно очерчена область для контента, арты легли ориентировочно на те места, где они могли бы быть. По всюду видны уже видимые вами и не видимые элементы, которые в дальнейшем должны будут вписаться в дизайн. Ну или не вписаться. Двигаемся дальше. На этой стадии кстати было проведено две важных технических работы. Очень старательно из фона был вырезан наш персонаж, а рамка разобрана на мелкие части.
Для вырезания я чаще пользуюсь не ластиком, а слой-масками. Чёрным цветом закрашиваем области, которые надо скрыть, белыми оставляем видимые части. Полутона серого - области полупрозрачности. Благодаря этому, если я сотру что-то лишнее, его можно будет легко вернуть на место. Вырезанного персонажа в максимальном разрешении я сохранил отдельно, чтоб не потерялся.
Рамка была разобрана на части отрезанием мелких кусочков и превращением их в текстуры. Уголки - это отражённые ещё трижды левый верхний уголок. Так я добился симметричности.
Изначально дизайн планировался мрачноватый, по стилю близкий нашим первым двум основным артам. С помощью мягких кистей и различных режимов смешивания удалось превратить фоновую вполне себе яркую картинку в довольно мрачное полотно. Контентную часть я пробовал изобразить в виде сложенного втрое пергамента, который должна была обрамлять знакомая вам золотая рамка. Корона, как один из ключевых элементов продолжала присутствовать в дизайне. Я начал потихоньку присматривать себе шрифт для меню.
С красивыми кириллическими шрифтами имеется небольшая напряжёнка. Потому что, как правило, их просто нет. Т.е. английские буквы есть, а русских нет. Либо за русскую версию просят немалых денег, либо русская версия сделана народными умельцами криво и паскудно. Ну или же всё хорошо, но шрифт нечитабелен :) Шрифт на картинке называется bonzai. Кому надо, обращайтесь. Поделюсь. Идём дальше.
После некоторых мучений начало по чуть-чуть прорисовываться что-то осмысленное. Сделана первая версия главного меню (оно потом изменится, но заготовка пригодится нам не раз). Внимательные товарищи могут заметить, что левая и правая часть этого меню это наша корона совмещённая с завитком из рамки. Не бойтесь комбинировать разные элементы интерфейса. Вместе они частенько дают неожиданный, но приятный результат. Кроме того поменялась концепция основной контентной части. Я пытался изобразить что-то типа королевской мантии, но результат мне совершенно не понравился. А потому пришло волевое решение, концепцию поменять.
Это ещё не новая итерация, это, по сути, просто проба пера: а как оно будет смотреться в светлом варианте и без "мантии"? - Явно лучше, но надо думать дальше. Кстати элементы слева вверху это "буквы" шрифта fleur. Отличная штука для создания элементов интерфейса. Целая куча завитков и цветочков в одном флаконе.
А вот и что-то новое. Я экспериментировал с расположением нашего героя в шапке сайта, но главное не это. Я отказался от горизонтального меню и попробовал сделать вертикальное. А что, вроде совсем неплохо. А центральное меню у нас сдвинулось в футер.
Ещё одна промежуточная итерация, где я сравнивал горизонтальное меню и вертикальное, подумывая о том, чтобы сделать боковые блоки раздвигающимися по клику.
Вот он тот самый случай, когда вам пригодятся сохранённые предыдущие версии. Дизайн пошёл куда-то совсем не туда. Свиток на всю ширину контента вместе с рамкой по середине и уменьшенными рамками для боковых блоков смотрится паршиво. Я отказался от этого варианта, вернулся на шаг назад и двинулся иным путём.
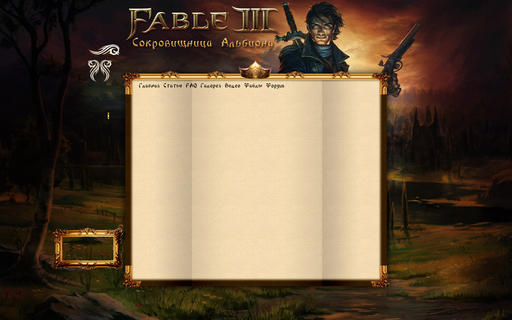
И вот он момент истины! Вернувшись на шаг назад, поколдовав с нашими элементами, в итоге получился макет, который уже весьма близок к финальному. Все основные элементы собраны и на своих местах: главное меню, боковые блоки, контент, шапка и футер. Если присмотреться, то можно заметить, что кое-что из предыдущей неудачной итерации мне всё же пригодилось. Текстовая разметка бралась от фонаря с сайта про Dragon Age, лишь бы прикинуть расположение текста. В качестве основного был взят Palatino Linotype. Это красивый стандартный шрифт, что очень важно. В этом случае ваш сайт без проблем будет отображаться у всех пользователей Windows так точно. Есть способ, конечно, использовать собственные шрифты, которые сайт будет грузить в кэш пользователю, но это лишний трафик и проблемы отображением шрифта в разных браузерах. Не рекомендую увлекаться этим. В интернетах есть . Сам пользуюсь, и вам рекомендую. А вот в шапке, можно и даже нужно использовать декоративные шрифты. Для названия сайта именно на этой стадии я нашёл обалденный шрифт, который называется Algerius Caps. Почувствуйте разницу с тем, что был!
Весьма интересный этап, который наглядно демонстрирует, что даже в близком к завершению дизайне всегда можно что-то улучшить. Во-первых, я всё же отказался от нижнего меню и окончательно превратил его в футер. Помните, я говорил, что горизонтальное меню нам ещё пригодится? - Пригодилось. Сам макет был вычищен от уже ненужных элементов, чтобы они не захламляли нам дизайн. Но самое главное в том, что короне в дизайне найдено окончательное место. Долой меч из ножен! Мы берём один из наших артов и выпиливаем из него руку с мечом и короной. Работа по закрашиванию логотипа, который висел поверх перчатки была просто филигранной. Это тот случай, когда масштаб свыше 1000% бывает не лишними. А ещё я начал работать с цветокоррекцией нашего фона. Слишком он жёлто-зелёный. Приглушил его. Я для это обычно использую дополнительный слой, залитый нужным цветом с типом смешивания soft light (мягкий свет), но по мере надобности можно пробовать и другие типы смешивания. В данном случае гамма корректировалась с помощью голубого слоя.
Я продолжал вылизывать дизайн. Исправил расположение арта на фоне, снова поправил его цветовую гамму. Убрал почти весь оставшийся после прошло чистки мусор, один завиток только пропустил. Но ещё обратил внимание, что на фоне неба название сайта смотрится блекло. А потому я исправил стиль и сделал его контрастным к фону, но тем не менее с использованием основных цветов сайта.
Финишная прямая
Парааааам! Вот она версия 1_0. На самом деле не окончательная, но именно на этой стадии я решил показать макет своим друзьям и послушать критику. Мусора здесь нет уже совсем, в очередной раз отколорирован фон. Но что ещё важно, добавлена менюшка с поиском и кнопочками социальных сетей. Изначально будет работать только RSS, но уже скоро будет открыт твиттер, ютуб-канал и страничка на фейсбуке.
Первое важное замечание - нашему герою явно одиноко в шапке сайта. Ему нужна компания. К сожалению, красивых женских артов к третьей части обнаружено не было, но на помощь пришла цыганка из арта ко второй части. Оно и кстати. Сайт ведь не только про третью часть. Взамен на девушку нашего героя пришлось лишить пистолета, он стал явно лишним.
Но на этом дело не закончилось, подоспела ещё одна порция замечаний. Сайт получился ну очень уж кричаще золотым, а золотая рамка у центрального контентного блока съедала чересчур много места. Ну что ж, оттенок приглушил с помощью слоевых эффектов, рамку уменьшил. Цепи, которые утяжеляли дизайн и усложняли вёрстку тоже были убраны. Наступил момент истины. Финальный вариант:
Послесловие
На самом деле впереди нас ещё ждала вёрстка, которая тоже внесла свои небольшие коррективы. Например, расположение фона и героев относительного него. Были ещё правки стилей, поиск багов и ляпов. Но это уже дело техники. Самое сложное позади. Когда вы дошли до этого этапа, можно расслабиться, похвалить себя и смело заносить в своё портфолио новую работу. А уж затем браться за наполнение и донаполнение сайта материалами, продумывать оптимальную структуру... но это уже совсем другая история :)
Искренне надеюсь, что мой "рассказ с картинками и про картинки" пришёлся вам по душе, а главное, что он поможет вам в создании ваших собственных красивых, неповторимых, удивительных дизайнов для ваших сайтов. Жду ваших вопросов, предложений или замечаний в комментариях.
Автор дизайна и текста я, Ksandr_Warfire
Материал подготовлен специально для GAMER.ru